jsHarmony Static CMS: The Next Generation Rich In-Page Editor, Open Source Static CMS Solution

If you are looking for a CMS that offers a rich in-page editing environment that is open source and static, then look no further than jsHarmony.
Our CMS solution offers in-page editing capabilities, custom GUI components, and version control. Plus, once implemented, our platform is extremely easy to use to create new content – even for those who are not technically savvy!
Demo or Download our Free Open Source Static CMS
If you want to start coding static websites right now, get started by viewing our demo or download our code and you'll be deploying content faster than ever before.
Learn more about the jsHarmony CMS below:
Resources
Static Site CMS & Static Site Generators
A static site CMS or static site generators create a web page or web app using HTML, CSS, and JavaScript and use dynamic functionality via API to serve content.
For jsHarmony, its static CMS environment enables content to be updated without developer input due to its rich, in-page editing features.

Why Popular Static Site Generators?
Static site generators allow you to generate websites starting with whatever content you have and then you can add the CMS to it. A static site generator is often a tool developers use to publish content to static websites for content they've already created.
In other words, a static site generator can automate the task to code individual HTML pages and get those ready before serving them out users ahead-of time.
A static site generator is useful if someone wants to develop a static site from an existing template. This static website generator will create pages and content that static sites use as a static website.
Headless Static Site CMS - A Multitude of Applications

Usually, a headless static site generator can process simple to complex tasks for static websites, including:
-
Pre-rendering markup for performance
-
Optimizing assets for delivery (compression, bundling, etc)
-
Generating static assets such as CSS, JavaScript, and images
-
Templating pages using a variety of templating languages
-
Creating dynamic pages using data sources such as API endpoints, databases, and third-party services
-
Supporting a variety of content types including an article, blog post, product page, and more
-
Deploying to a variety of static web hosts such as Amazon S3, GitHub Pages, SFTP
FTP repositories, Git repositories, and more
-
And much more!
Static site generators help with automating the process of creating static pages from templates. A developer can create content in the text editor they prefer, and a static site generator will automatically create the pages for the website.
The generated pages can be saved and served from a web server.
The Benefit the jsHarmony CMS
With jsHarmony Static CMS, you get the best of both worlds: the user-friendliness of a traditional CMS and the flexibility of a static site generator.
Plus, our platform is completely free and open, so you can customize it to fit your specific needs.
Creating a Static Website CMS That Also Works as a Static Site Generator
Static sites are fast, secure, and easy to maintain. There are two ways to build static sites: with a static site CMS or with a static site generator.
In this way, jsHarmony is part of the family of static site generators as it offers capabilities that make it possible to generate a static site from existing webpages or files.
Our platform is equipped with an inline GUI editor that makes it possible for anyone to manage a website and files – without having to code.
Why Use jsHarmony Static CMS?
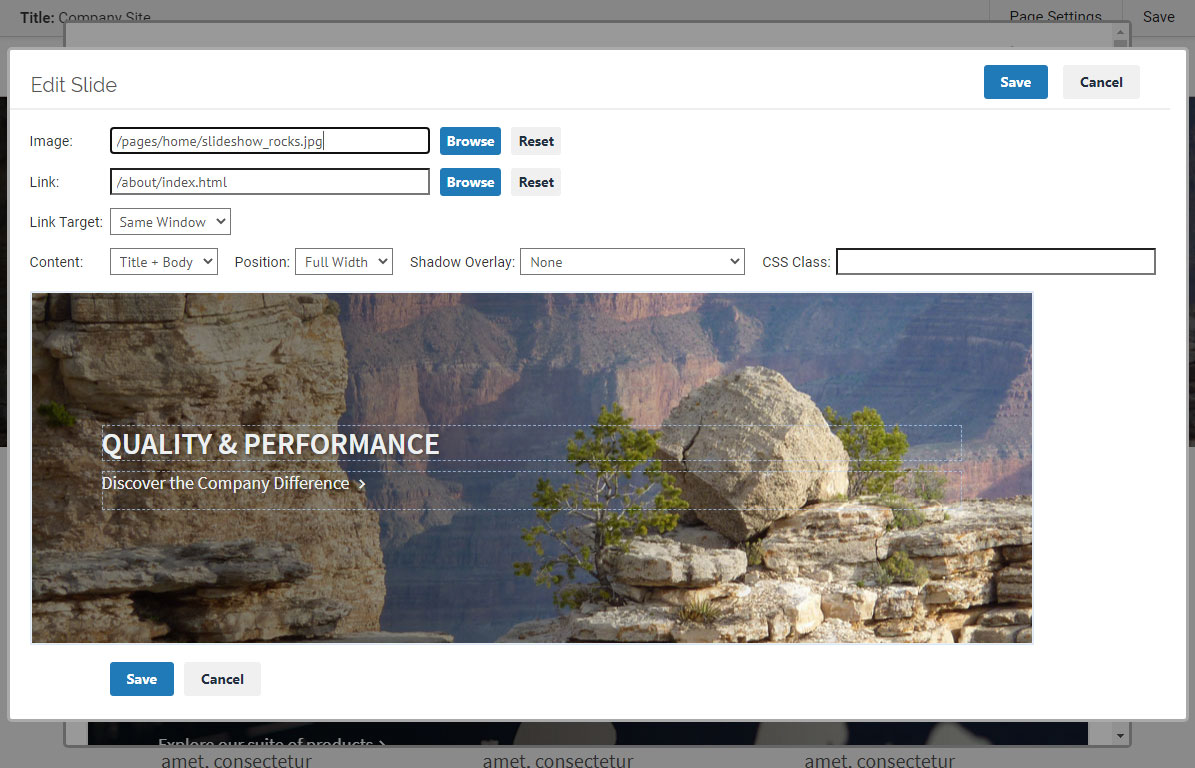
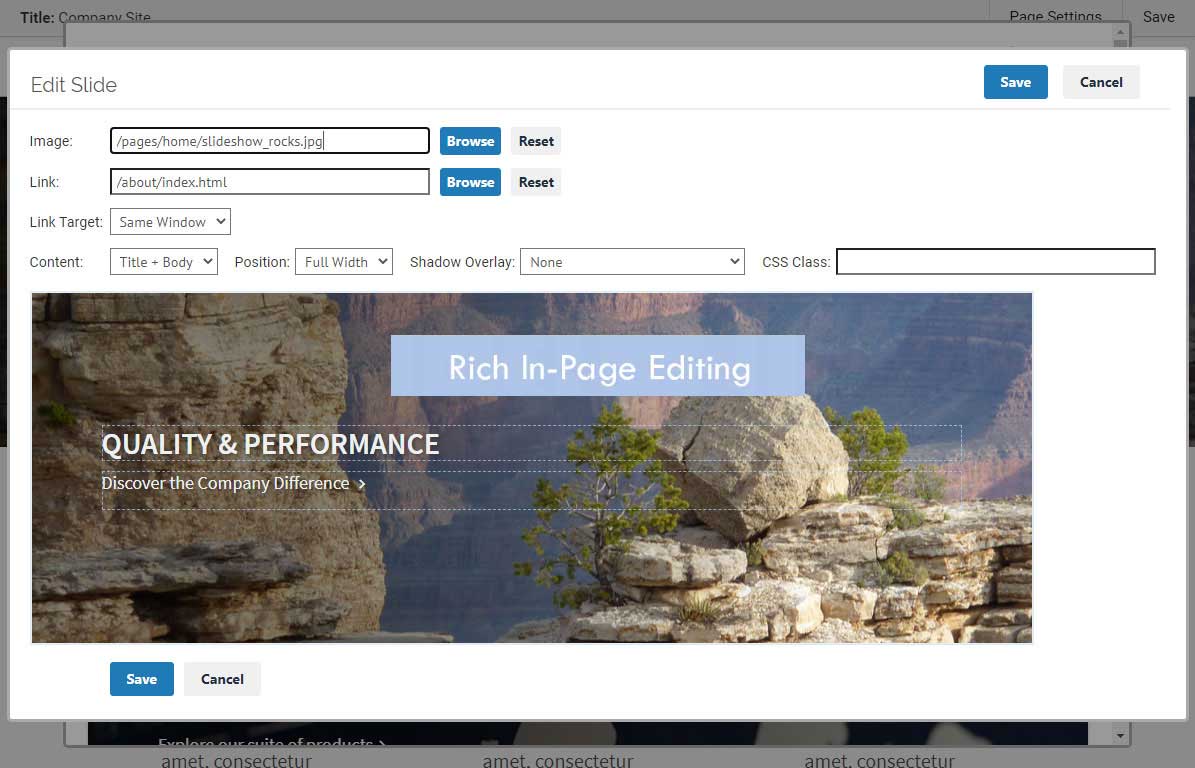
The biggest reason to create a website using jsHarmony, is because our web app (as opposed to desktop app) offers true in-page editing for sites, instead of just plain markdown or HTML, CSS or Javascript.
This means that you can make changes to your website and files without having to code HTML or any other language for other websites – which makes our platform the most user-friendly, open, static, visual editor solution on the market today.

Enterprise features can also integrate into the CMS, such as single sign on or other features.
A Content Management System Designed to Support You
Our platform offers all the tools you expect from a content management system that marketers, copywriters, designers, developers and techies can all use to create secure, easily managed websites in harmony!
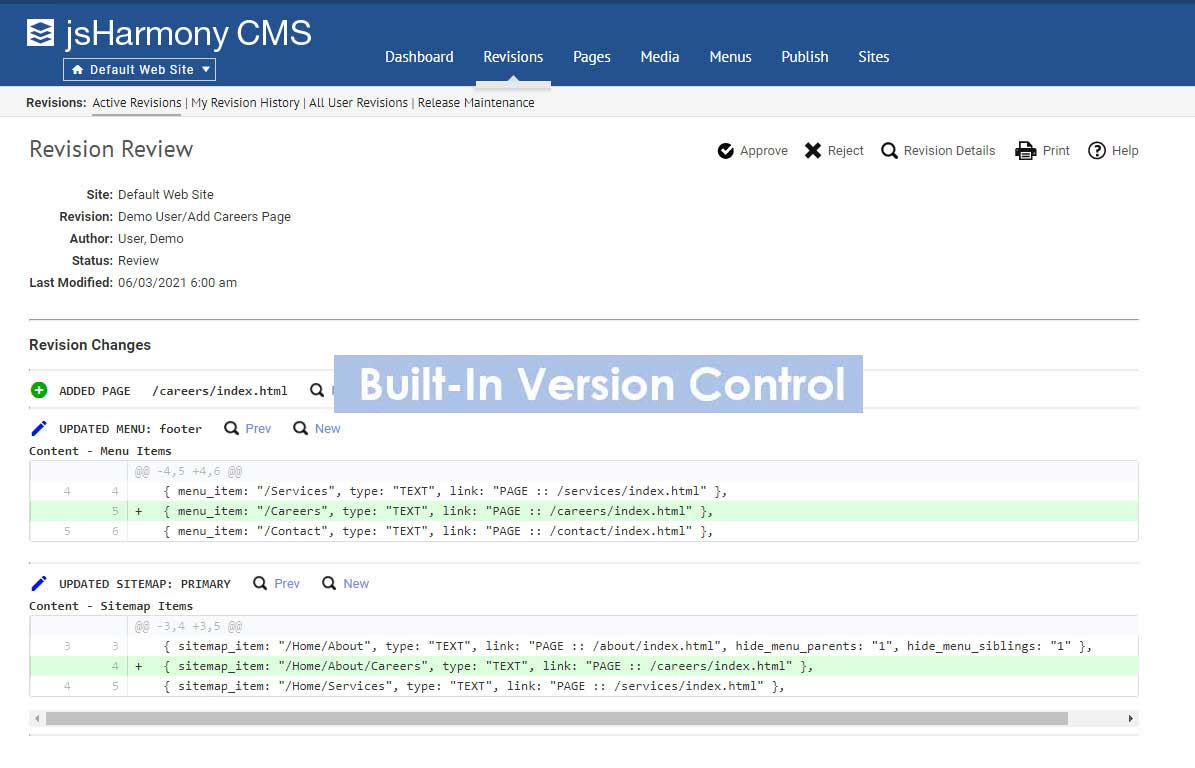
It's also a free, open, static, and Headless CMS so you can use it and host it anywhere and view on any browser. Plus, our version control system makes it easy to track changes and even roll back to previous versions if needed.
What is "Headless CMS"?
"Headless CMS" simply means that the CMS is decoupled from the front-end delivery platform.
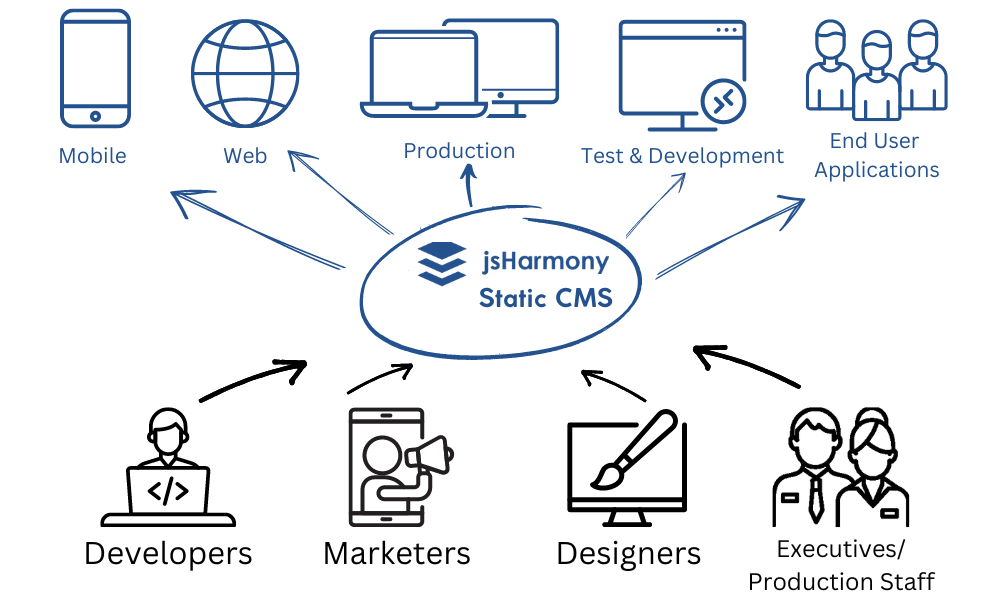
One Static Website CMS, Many End Points
In other words, the jsHarmony Static Headless CMS can power a wide variety of end applications, and can support a plethora of different deployment configurations, including different targets, such as local, development, test, and production environments all with the same, unedited data.

Publish Any Type of Content
With jsHarmony, you can use our platform to manage and publish content any type of content – from a personal blog posts to product descriptions to presentations or more complex applications.
In addition, our platform is a headless CMS. This means that you can decouple the front-end presentation layer from the back-end server. In other words, you are not tied down to one particular end environment.
Flexible & Powerful Content Management
By adding jsHarmony to the CMS to an existing site, web application, or HTML template, you can create a website and have all the tools to easily manage all your content in one place. All you need is a server.
The Downside of WordPress and Plugins
WordPress ties you into a single CMS and delivery of data only to that particular WordPress CMS or particular themes. The data is stored in those themes and only gets served to that CMS.
Plugins also are resource intensive. They make numerous database queries, often are poorly coded (and thus slow down your site), and they can introduce security vulnerabilities to your web site or sites.

While Static CMS's use a database as does WordPress, the content is pre-generated and served vs. something like a monolithic CMS (e.g. WordPress) that dynamically makes requests every time to generate pages which slows performance.
Still, both Static CMS's and WordPress use a relational database backend, in contrast to the design of a flat file CMS, that is limited in its flat file CMS extensibility.
It’s not that WordPress is bad, it just doesn’t offer true in-page editing, and the flexibility or security that some developers crave in a static CMS that can deploy content to multiple systems, thereby saving production times and reducing data errors.
A static CMS with rich, in-page editing features, also enables marketers, designers and non-tech individuals to update content without developer input.
Scale Your Publishing, Not Your Costs
As your needs grow, so does the jsHarmony CMS. Unlike WordPress that uses a bevy of plugins and PHP to run, our platform generates the final HTML each time during publish, which is much more lightweight and can handle high volumes of traffic without slowing down.
jsHarmony will integrate with PHP, Node.js, Apache, client-side JS, and other integrations as you need them.
Plus, since we are a headless CMS, our platform can integrate with CDNs to help scale to become geographic distributed for scalability and faster load times which is better for SEO and retaining users.
The SEO Juggernaut - Headless / Static Pages - Faster Deployment and Load Times
Google loves fast websites. That's a fact.

Static websites that are built using the jsHarmony are automatically designed to load quickly since they are built with a static page that are cached by a CDN. The host is a server.
This makes our platform the perfect tool for SEO as it can help your website rank higher in search engine results across any browser. If you need to edit content on your static website, it's a snap with the native GUI components.
Intuitive GUI Components
For In-Page Editing when you use the jsHarmony for the layout of your website, developers can create advanced GUI components that make it easy to edit and preview content right on the page.
Our next generation rich editor makes the process easy, with in-line access is designed for marketers, copywriters, and designers who are not coders and don't want to be!
Plus, our platform is equipped with an easy-to-use drag and drop interface so you can quickly add or rearrange content without having to code.
Publishing & Version Control Support
You can publish to Github pages, Amazon S3 buckets or FTP with jsHarmony when creating your static website.
Developers love the app-like nature of jsHarmony as the web app can integrate their files into the CMS.

When it comes to publishing a jsHarmony Static website, it easy to push your changes live with a simple click of a button.
You can also take advantage of our version control system to track changes and even roll back to previous versions if needed.
We offer more flexibility to developers as they prefer the app, tools and service from our team.
SDKs and integration examples are available for a variety of languages and platforms.
Links to Free Demo and Free jsHarmony Source Code
If you're interested in trying out the jsHarmony CMS for yourself, we offer a free demo as well as free access to our open source code.
Check out the links below to get started!



